TLを眺めていたらこんなのが流れてきたので乗ってみます。
メトリクス・パフォーマンスの監視
mackerel
EC2やRDSといったAWSリソースの監視や、サービスの外形監視等にmackerelを利用しています。もちろん閾値を超えればSlackにalertが飛んで来るようにもなってますけど、定期的に目視でも見て異常の兆候が無いかをチェックします。
Mackerel: A Revolutionary New Kind of Application Performance Management
kibana + Elasticsearch
アクセスログやアプリケーションログはfluentdからElasticsearchに転送し、Kibanaで可視化しています。APIのTime Takenをログに出すようにして、Kibanaでグラフで可視化+ダッシュボード化でどのAPIにネックがあるか、リクエストの多いAPIはどれかを特定し、チューニングの飯の種にしています。
Speedcurve
自分の領域はどっちらかというサーバ+バックエンドよりですけど、バックエンドの問題は当然フロントエンドにも影響するのでSpeedcurveもちょくちょく見るようにしてます。
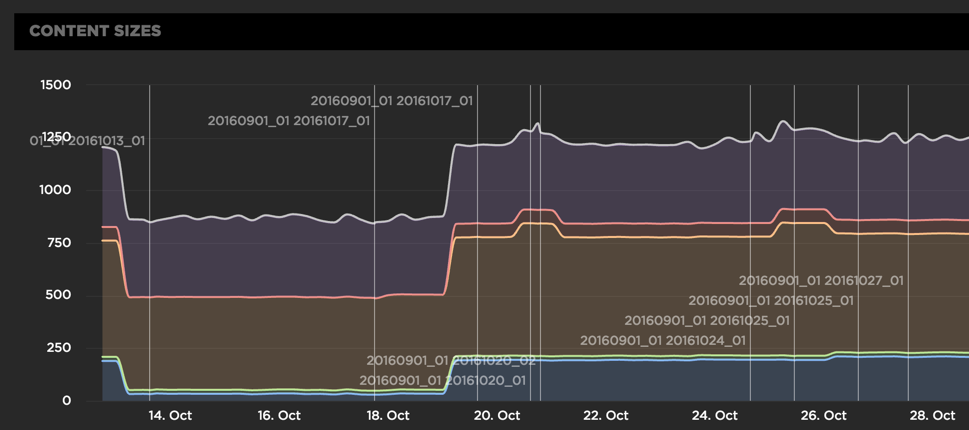
Start Render、Speed Index、Visually Complete等の総評的な指標はもちろんのこと、その他の詳細指標もまとめて見れるのでかなり重宝。リリースのタイミングでタグを打てるので、どのリリースによって指標がどう変化したのかが一目瞭然でかなり良いですね。

FRESH!ではDockerイメージのタグを日付+連番で打ってるのでこのような感じで見れます。
視聴の監視
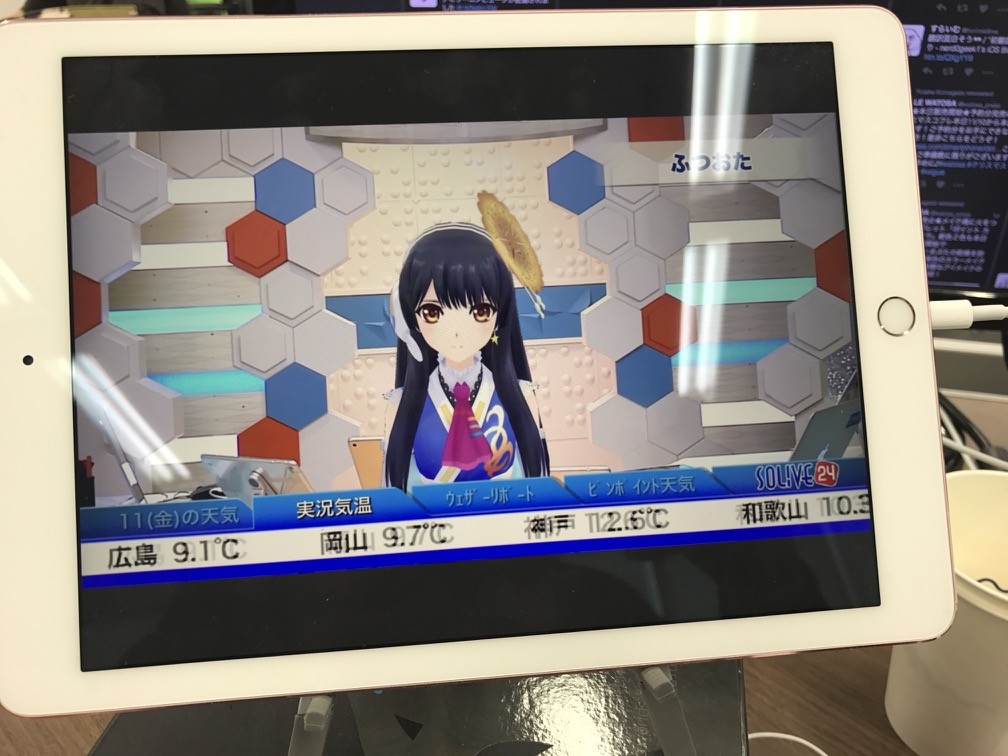
動画サービスはかなり厄介で、各種メトリクスからだけではサービスの異常を検知しきれないこともしばしば。
というわけで、会社でも自宅でも常にiPadを側に置いていて異常があればすぐに気付けるようにしてます。

もちろんこのままで良いわけないので、この辺の検知の仕組みを先々は考えていかなければならないところ。
積極アップデート過激派
自分の場合はiOSユーザーなので、最新のiOSへのアップデートが来たらすぐアップデートしてアプリの挙動を確認してます。もちろん社内のiOSエンジニアはiOSのβ版での動作確認をしてますが、実際に正式リリース版にアップデートして挙動を確認した方がいいでしょう。
まあ実際はアップデートによって全然関係ない他のアプリが巻き込まれて困ることの方が多いですけどね。
Twitter監視
会社ではTwitter監視用のモニターを用意して、TweetDeck で常にツイートを垂れ流してます。

サービスのハッシュタグは基本的に番組シェアで利用されることが多いので、エゴサーチも活用して気になる挙動をツイートからキャッチアップしたりということをしてたりします。
まとめ
動画サービスエンジニアの悲哀が少しでもおわかり頂ければ幸いであります。